Processing is so cool
I’ve begun reading the excellent book, The Nature of Code and watching its accompanying videos by the equally cool Daniel Shiffman, and I’m truly fascinated by what I’m learning. Daniel uses a casual and fun teaching style to explain how to get started with creative coding using Processing, to create motion graphics that literally come to life.
I’m relearning some of the math and physics I learned in college, but this time within the context of actually creating something with them. It’s a really gratifying experience to instantly see what these equations and rules actually mean in the real world (or at least in a simulation of it), and it’s profoundly shifted my perception of the real world more toward its underlying mathematical, beautiful magic. I’d once taken a Computer Graphics course in college, but this time around, Processing makes it really easy. There’s no need to dig into the guts of the OpenGL API to make something pretty.
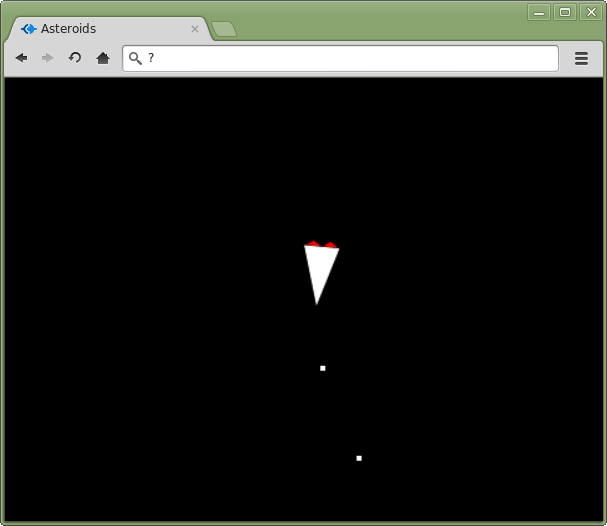
In learning how physical forces like wind and gravity work, I created a demo of the ship from the game Asteroids. As I built my knowledge through the first few chapters, I kept adding what I learned, with surprising results. Click each picture to see a live demo. Here’s the first go I had with it:

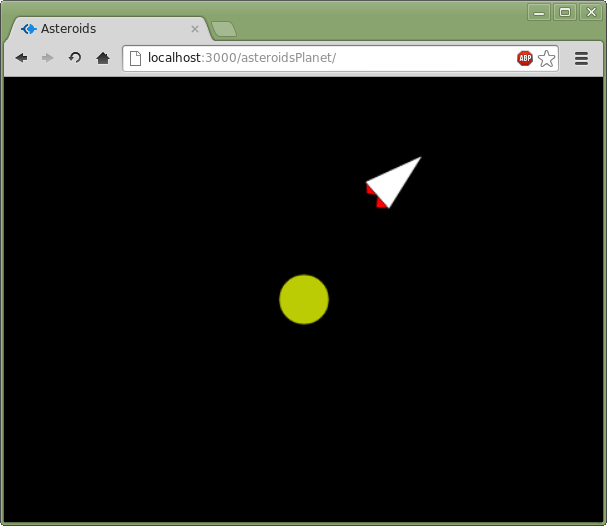
Just a basic demo – flying ship with the arrow keys, pixel bullets with the shift key, and teleporting with spacebar. As I learned about Newton’s law of universal gravitation, I decided to make the demo more like the classic game, Space War:

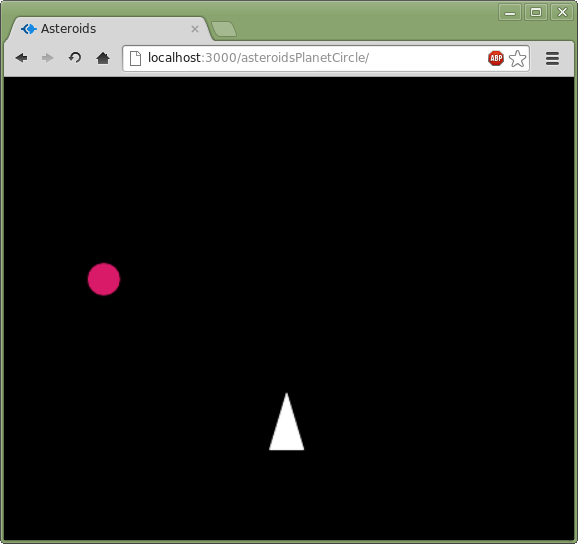
A single “planet” at the center of the screen, ever pulling the ship toward it. As I relearned trigonometry, the motion of the planet became more sophisticated, now revolving around a center point:

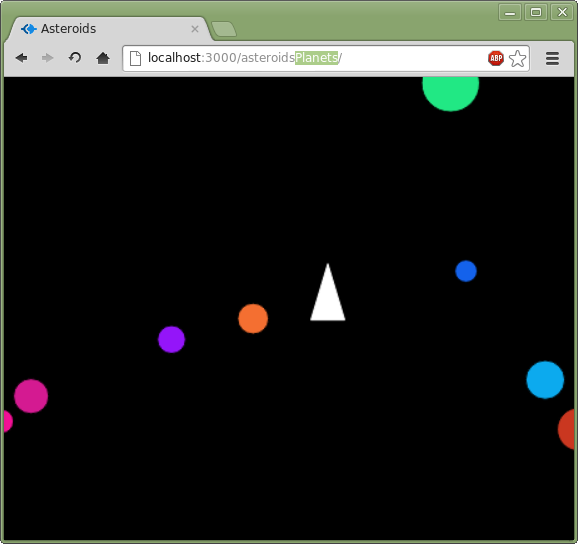
Now for the cool part, objects with different masses gravitationally affecting each other! This time the demo behaves more like a particle system:

Finally, I wondered what the screen would look like if I removed the code blanking out each video frame before the redraw:

Ooo, pretty. :)
Comments